Install VS Code
Intro
Welcome to Simple Dev’s HTML Crash Course!
This course is designed to teach HTML to students with or without prior coding experience. All that you really need is experience using a browser and a word processor, like Word or Google Docs. We won’t be using a word processor in this course, but if you’re comfortable using that type of program, then you’ll probably be comfortable using the main program that we’ll use in this course: a text editor.
This course is also designed to teach students who are using Windows or macOS. I’m personally using macOS, and all my screenshots will be from a computer running macOS, but I include information on shortcuts and actions for Windows users as well.
Text editors
A text editor is a program that is used to write code. There are different text editors that developers use, but the most popular one is called Visual Studio Code (or VS Code for short), and that’s the one we’ll be using in this course.
Note: VS Code is made by Microsoft. Microsoft has another product called Visual Studio, but that’s a different editor. Make sure you’re using VS Code and not Visual Studio for this course!
Viewing Pictures
If you’d like to take a closer look at any of the pictures in this course, just right click on the picture and select Open Image in New Tab.
VS Code Instructions
Download
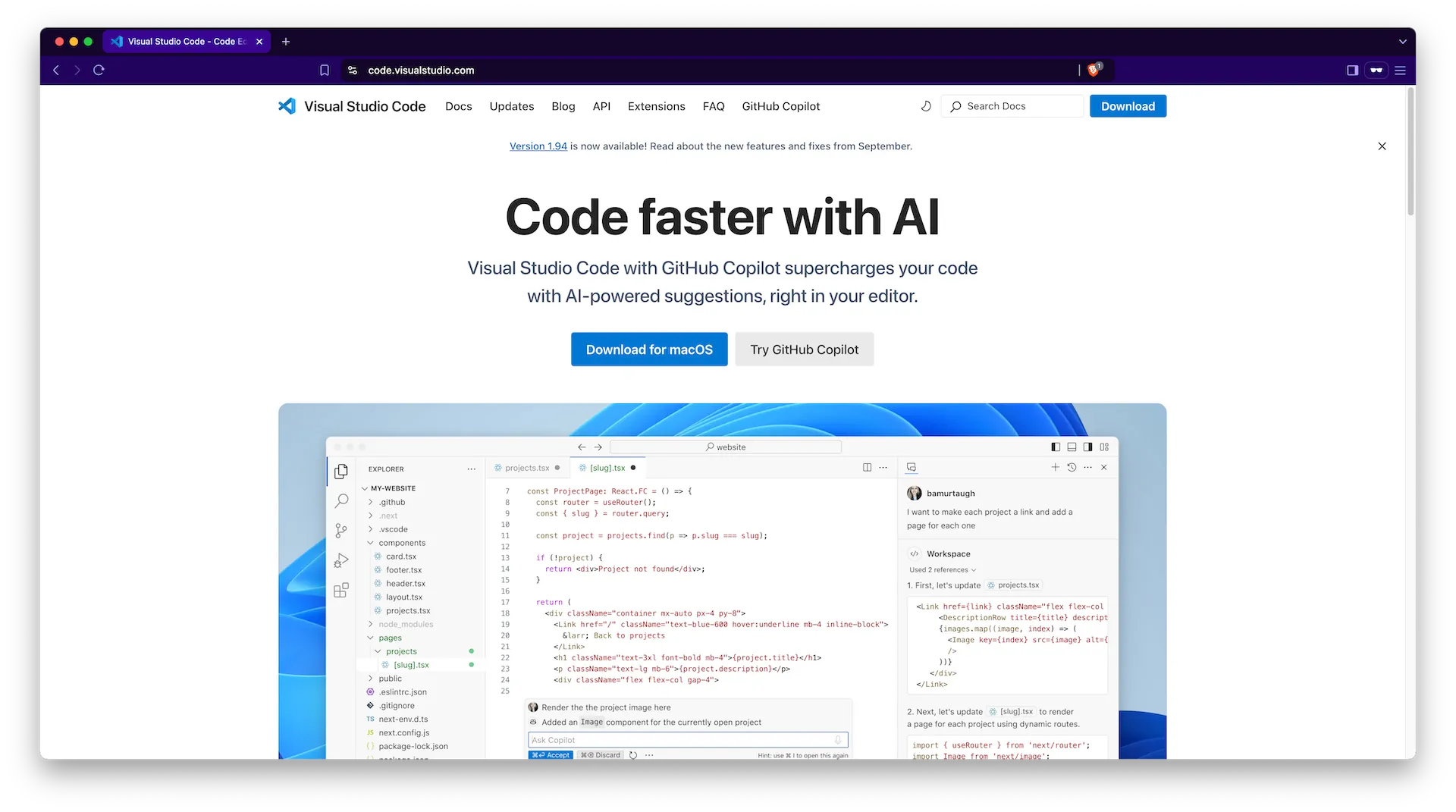
To download VS Code, visit the VS Code website.

Then press the Download button.
This will take you to a new page and start the download.
Install on Windows
On Windows, it’ll download as a .exe file.
Click the file to run the setup program, go through the steps and you should be good to go.
Install on macOS
If you’re on Mac, it’ll download as a Zip file.
You’ll want to double click the file to extract it, and then drag the file to your Applications folder.
Open
To make sure everything is working, go ahead and open up VS Code.