Install Live Preview
Intro
VS Code allows you to add more features to the text editor by installing extensions.
In this lesson, I’m going to show you an extension you can use to really speed up your HTML development. It’s called Live Preview.
This extension will allow us to open up our web page in a browser right inside of VS Code, and as we type out our code, we’ll see the web page update in real time.
Installation
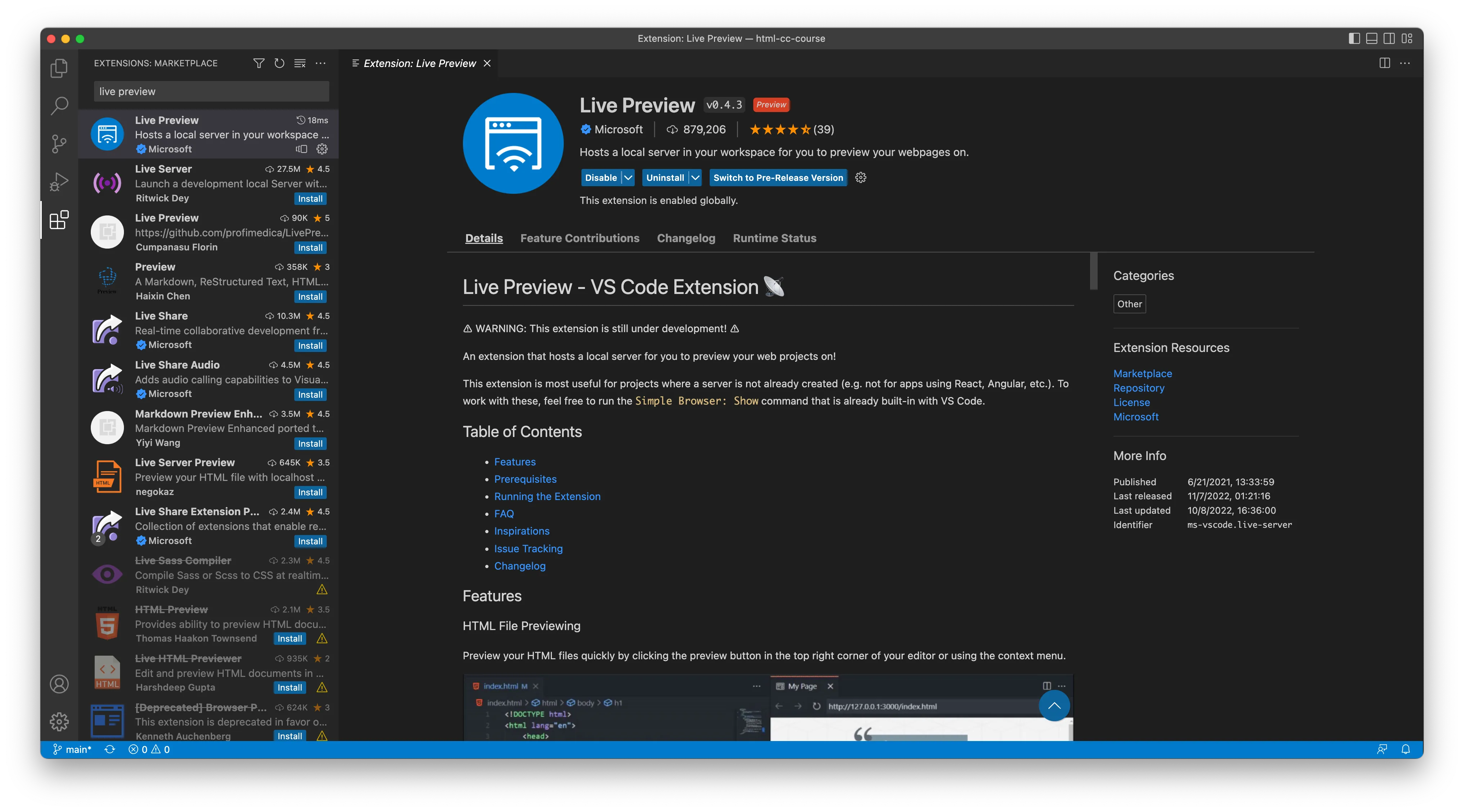
To add the Live Preview extension, click on the Extensions button. It’s the button on the side that looks like 4 squares with one coming off.
Then search the marketplace for Live Preview.
Look for the one from Microsoft, then click the Install button. After you’ve installed it, you should see a gear icon.

If you’d like to read more about the Live Preview extension, you can click on it and read through the Details section. We’ll go over how to use it in an upcoming lesson.