Live Preview alternative
Intro
If the Live Preview extension isn’t working for you, there’s another way you can preview your HTML file.
Steps
Copy Path
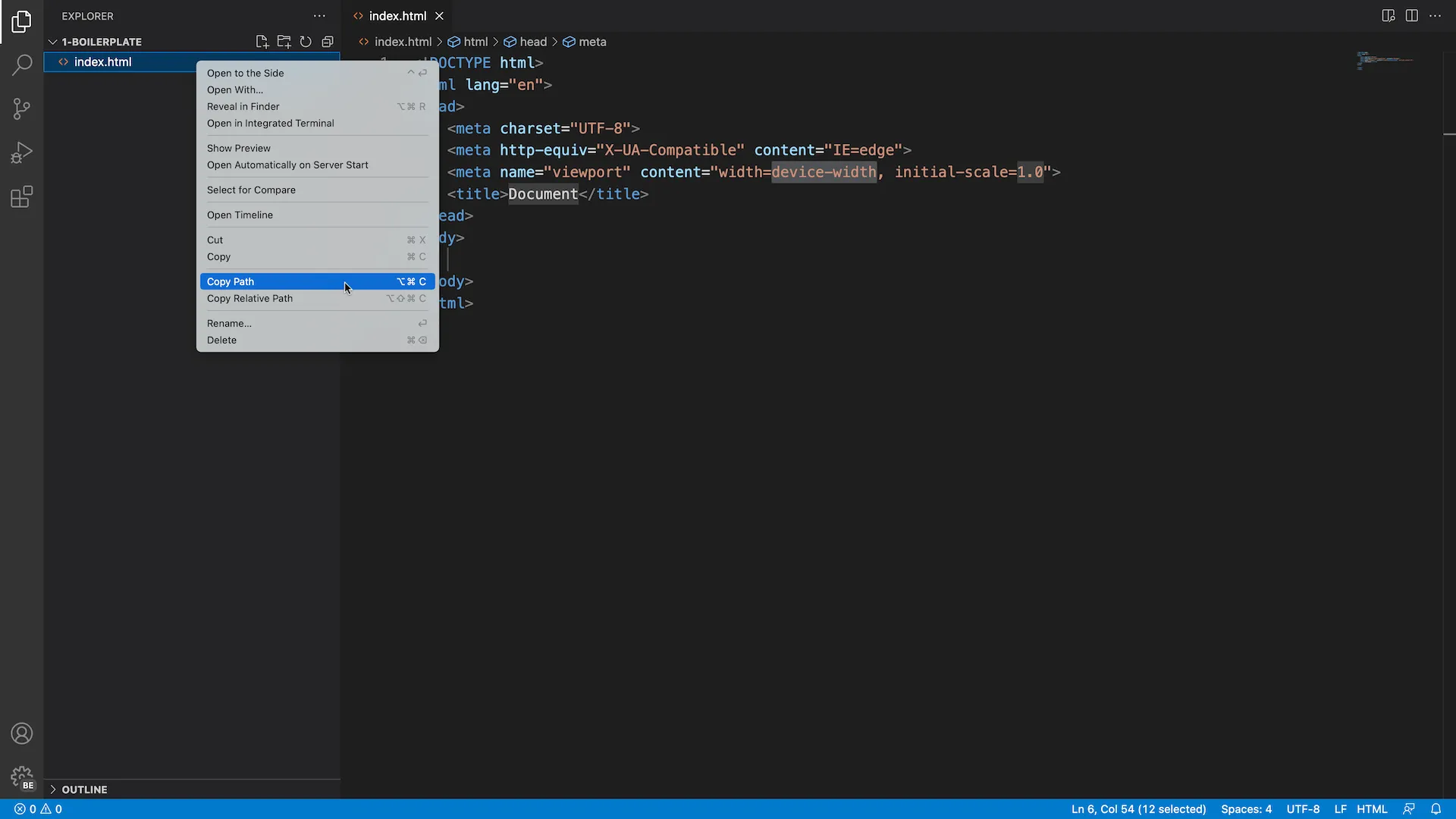
First, make sure you have VS Code and your browser open. I also have the Explorer panel open in VS Code.
To open up this HTML file in the browser, right click on the file name in the Explorer, and click Copy Path.

Paste Path
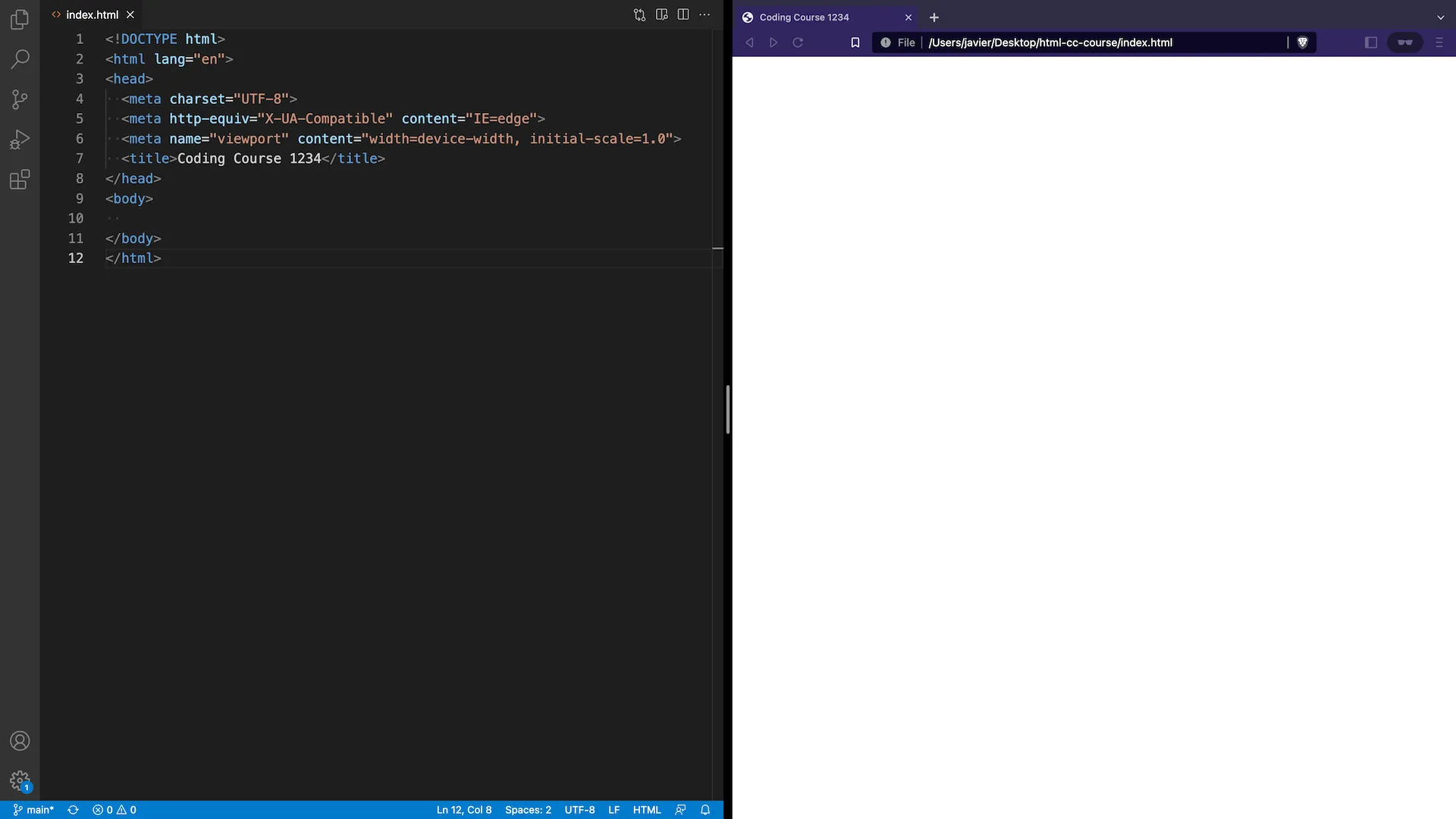
Next, go over to your browser and use Control + V on Windows or Command + V on macOS to paste the address in the address bar. Then press Enter.

Now you can see the HTML file in the browser.
Explanation
There’s one big difference between opening your HTML file this way and using the Live Preview.
With the Live Preview, every time you add or delete text, the preview will show the result automatically.
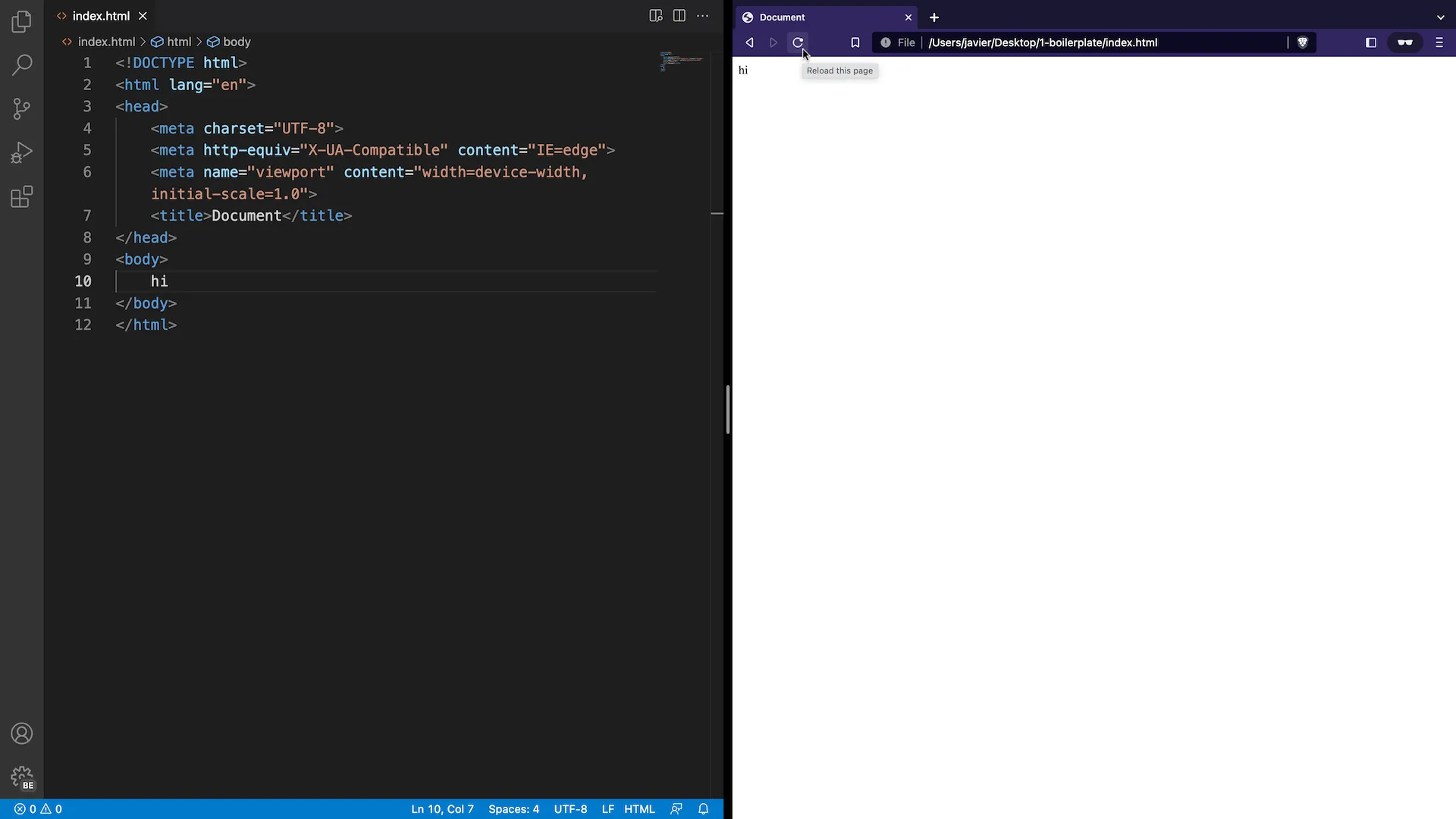
However, with this method, every time you make a change and want to see the result in the browser, you first need to save your file, then click the refresh button in your browser.
Add text
For example, if you add the word hi on line 10, you have to save, then refresh the browser to see the changes.

This method is a lot slower than the Live Preview, so I recommend using the Live Preview if you can, but if not, then you can use this method throughout the course.